こんにちは。鼻炎は一生付き合っていかないといけないとお医者様に言われてしまいましたioriです。
こうなるとクリリンがうらやましいです。
先日制作したWEBサイトの一部で奇妙な表示を発見しました。
どこが奇妙かちょっとわかりづらいので、まずはOKシーンからお見せしましょう。

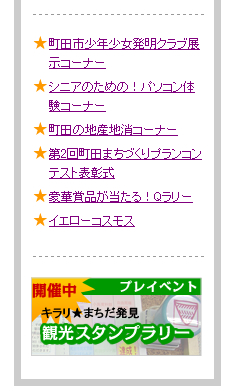
■OKシーン。
「★リスト
★リスト」
の形にちゃんとなっている。
「★リスト
★リスト」
の形にちゃんとなっている。
では次にNGシーンを。

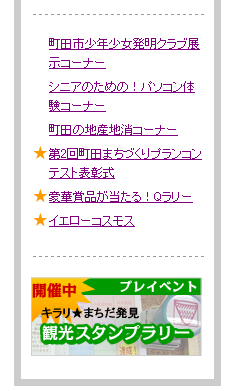
■NGシーン。
ビミョーに★が消えている。
ちなみに、同じページの同じ位置を撮影したものです。
普段はちゃんとOKシーンで出ています。
でも、スクロールして★を画面の外に追い出し、帰ってきたら消えていたりします。
ずいぶんとお散歩好きなお星様なようです。
しかし、勝手に出歩いてもらっては困ります。
なのでこれを何とかしてガッチリとアロンアルファで固定しなきゃいけません。
まずは原因究明。
ファイトイッパツグーグル検索!
ふむふむ。
スタイルシートの解釈違いによる、IE6の表示バグなのですね。(かなり端折った)
原因が分かったら解決策の検討です。
今回は問題のスタイルシートに一行、追加するだけで解決できました。
スタイルシートはこんな感じで、「あるブラウザで見ると意図した通りに表示できているのに、
別のブラウザで見ると全く違った表示になってしまう」という事が多々あります。
WEBサイトを制作していて、「これはっ」と思った物の原因と解決策をこれからちょくちょく載せていく予定です。
同じような現象で悩んでいる方の少しでもお役に立てたらと思います。
ビミョーに★が消えている。
ちなみに、同じページの同じ位置を撮影したものです。
普段はちゃんとOKシーンで出ています。
でも、スクロールして★を画面の外に追い出し、帰ってきたら消えていたりします。
ずいぶんとお散歩好きなお星様なようです。
しかし、勝手に出歩いてもらっては困ります。
なのでこれを何とかしてガッチリとアロンアルファで固定しなきゃいけません。
まずは原因究明。
ファイトイッパツグーグル検索!
ふむふむ。
スタイルシートの解釈違いによる、IE6の表示バグなのですね。(かなり端折った)
原因が分かったら解決策の検討です。
今回は問題のスタイルシートに一行、追加するだけで解決できました。
スタイルシートはこんな感じで、「あるブラウザで見ると意図した通りに表示できているのに、
別のブラウザで見ると全く違った表示になってしまう」という事が多々あります。
WEBサイトを制作していて、「これはっ」と思った物の原因と解決策をこれからちょくちょく載せていく予定です。
同じような現象で悩んでいる方の少しでもお役に立てたらと思います。
■症状
ページ内の箇条書きリストの先頭飾りを
スタイルシートで「背景」で表示するように設定していたところ、
特定の条件の下で箇条書きリストの先頭飾りが消えてしまう現象を確認。
[消える条件]
0.WindowsXPのIE6ブラウザ(確認した環境。他でも起こる可能性有)
1.ページを表示してすぐに箇条書きリストが目に付く位置にあった場合(スクロール等無しで見える位置)
2.箇条書きリストの隣のブロックに、リンクが張ってあるところがあった場合
■今回の解決方法
箇条書きリストを包括する親ボックスに「position: relative」を設定して且つ、
親ボックスを左右どちらかにフロートさせている場合、
箇条書きリスト自体の横幅(widthプロパティ)をしっかり設定する。
※実験でulとolとdlの「リストタグの子要素」(li,dt,dd)で同現象が起こるのを確認しました。
ページ内の箇条書きリストの先頭飾りを
スタイルシートで「背景」で表示するように設定していたところ、
特定の条件の下で箇条書きリストの先頭飾りが消えてしまう現象を確認。
[消える条件]
0.WindowsXPのIE6ブラウザ(確認した環境。他でも起こる可能性有)
1.ページを表示してすぐに箇条書きリストが目に付く位置にあった場合(スクロール等無しで見える位置)
2.箇条書きリストの隣のブロックに、リンクが張ってあるところがあった場合
■今回の解決方法
箇条書きリストを包括する親ボックスに「position: relative」を設定して且つ、
親ボックスを左右どちらかにフロートさせている場合、
箇条書きリスト自体の横幅(widthプロパティ)をしっかり設定する。
※実験でulとolとdlの「リストタグの子要素」(li,dt,dd)で同現象が起こるのを確認しました。

コメントする